Строительные элементы сетки Bootstrap 3

«Строительные» элементы сетки Bootstrap 3
Сетка Bootstrap состоит из «строительных» элементов. Основные - это обёрточные контейнеры, ряды, адаптивные блоки и отзывчивые служебные классы.По существу сетка - это просто список предопределённых классов, с помощью которых можно задать необходимое поведение блокам (HTML элементам) и построить с их помощью определённый адаптивный макет сайта.
Обёрточные контейнеры
Обёрточный контейнер - это «строительный» элемент сетки, с которого начинается создание макета для всей страницы или её части (например, шапки, основного меню, основной области, футера) в зависимости от стратегии разработки.
Контейнер в Bootstrap бывает адаптивно-фиксированным или адаптивно-резиновым.
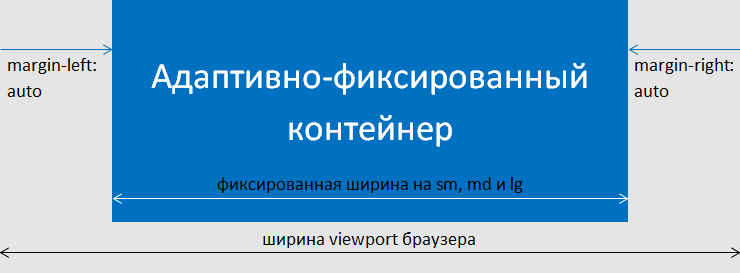
Первый (адаптивно-фиксированный контейнер) характеризуется тем, что он имеет постоянную ширину в пределах некоторого диапазона ширины viewport (области просмотра).
В следующей таблице приведено то, какую ширину имеет адаптивно-фиксированный контейнер при той или иной ширине области просмотра (viewport) браузера:
Кроме установки ширины адаптивно-фиксированный контейнер Bootstrap ещё центрирует себя в горизонтальном направлении относительно краёв страницы. Выполняет это он с помощью CSS свойств margin-left:auto и margin-right:auto. Ещё адаптивно-фиксированный контейнер задает внутренние отступы слева и справа по 15рх (с помощью CSS свойств padding-left:15px и padding-right:15px) для содержимого, которое в него помещено.

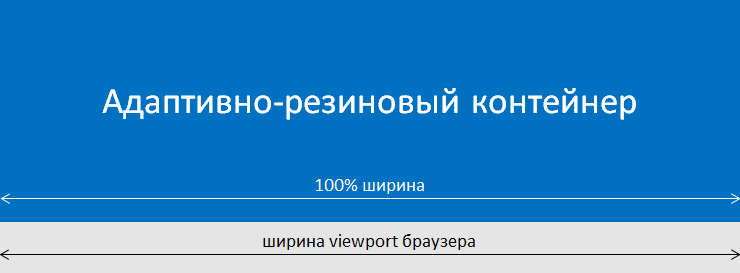
<!-- HTML-код адаптивно-фиксированного контейнера --> <div class="container"> ... </div>Адаптивно-резиновый контейнер отличается от адаптивно-фиксированного тем, что он занимает всю ширину (100%) окна браузера. Кроме этого, он также как и адаптивно-фиксированный контейнер задает внутренние отступы слева и справа по 15рх для содержимого, которое в него помещено.
<!-- HTML-код адаптивно-резинового контейнера --> <div class="container-fluid"> ... </div>

При разработке макета сайта обычно не применяют вкладывание одних обёрточных контейнеров Bootstrap в другие.
Итак, первый «строительный» элемент сетки Bootstrap – это обёрточный контейнер. Он определяет ширину макета на различных viewport, а также выполняет его центрирование (только адаптивно-фиксированный контейнер) относительно левого и правого края рабочей области вкладки или окна браузера.
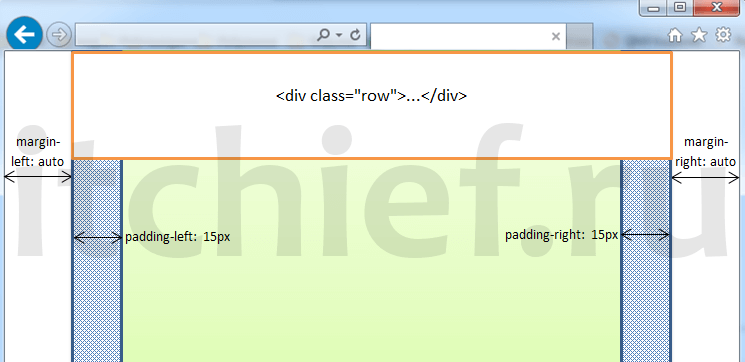
Следующий строительный элемент – это ряд (блок div с классом row). Ряд - это специальный блок, который применяется только для оборачивания других строительных элементов (адаптивных блоков). Его основное назначение - это нейтрализация положительного внутреннего отступа (15px слева и справа) обёрточного контейнера или адаптивного блока.
Bootstrap - ряд, расположенный внутри адаптивно-фиксированного контейнера

Пример формирования внутренних отступов:
container (+15px) -> row (-15px) -> col (+15px) -> контент container (+15px) -> row (-15px) -> col (+15px) -> row (-15px) -> col (+15px) -> контент *col - это адаптивный блокПример показывает, что независимо от того в каком адаптивном блоке находится контент, он всегда будет иметь правильный отступ от края (т.е. 15px слева и справа).
Следующий «строительный» элемент сетки Bootstrap – это адаптивный блок (div с классом col-?-?).
Адаптивный блок Bootstrap

Адаптивные блоки - это элементы сетки Bootstrap, которым установлен один или несколько классов col-?-?. Данные блоки являются основными «строительными» кирпичиками, именно они и формируют необходимую структуру.
Ширина адаптивному блоку задаётся в связке с типом устройства. Это означает, что адаптивный блок на разных устройствах может иметь разную ширину. Именно из-за этого данный блок и называется адаптивным.
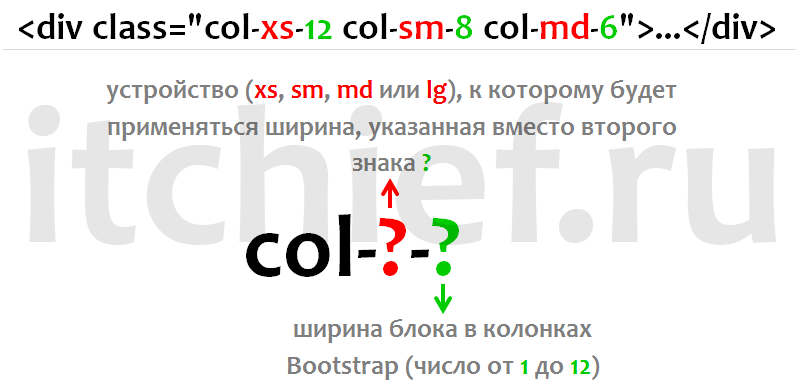
Как же осуществляется установка ширины адаптивному блоку? Установка ширины адаптивному блоку, которую он должен иметь на определённом устройстве, задаётся по умолчанию числом от 1 до 12 (количеством колонок Bootstrap). Данное число указывается вместо второго знака ? в классе col-?-?.
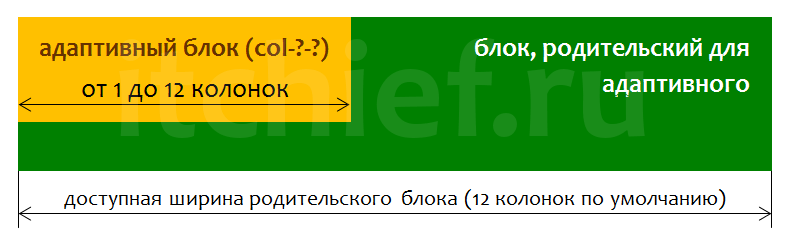
Данное число (по умолчанию от 1 до 12) определеяет какой процент от ширины родительского элемента должен иметь адаптивный блок. Например, число 1 - устанавливает адаптивному блоку ширину, равную 8,3% (1/12) от ширины родительского блока. Число 12 - ширину, равную 100% (12/12) от ширины родительского блока.
Как задаётся ширина адаптивного блока в Bootstrap

Кроме указания ширины адаптивному блоку необходимо ещё указать и тип устройства (вместо 1 вопроса). Класс устройства будет определять то, на каком viewport будет действовать эта ширина. В Bootstrap 3 различают 4 основных класса. Это xs (ширина viewport >0) , sm (ширина viewport >= 768px), md (ширина viewport >= 992px) и lg (ширина области просмотра браузера >=1200px).
Например, адаптивный блок с классом col-xs-12 col-sm-6 col-md-4 col-lg-3 будет иметь на устройстве xs ширину 100% (12/12), на sm - 50% (6/12), на md - 33,3% (4/12), на lg - 25% (3/12). Например, адаптивный блок с классом col-xs-6 col-lg-3 будет иметь на устройствах xs, sm и md ширину 50% (6/12), на lg - 25% (3/12). Адаптивный блок, также как и контейнер, задаёт положительные отступы слева и справа по 15px для контента, который в него будет помещён. Например, разобьём блок на 3 равные колонки, которые на xs будут отображаться вертикально, а на sm и выше горизонтально:
<div class="row"> <div class="col-xs-12 col-sm-4">...</div> <div class="col-xs-12 col-sm-4">...</div> <div class="col-xs-12 col-sm-4">...</div> </div>
Расположение адаптивных блоков в родительском элементе
Адаптивные блоки располагаются в родительском элементе один за другим строчками. В одну строчку помещаются адаптивные блоки с суммарным количеством колонок не больше 12 (по умолчанию). Т.е. блоки, которые не помещаются в первую строку, располагаются в следующей строке и т.д.
Как располагаются адаптивные блоки?

В Bootstrap 3 адаптивные блоки являются плавающими (float:left). Это необходимо учитывать при создании макета веб-страницы.
Перед блоком, который должен начинаться с новой строки обязательно необходимо расположить пустой div элемент с классом clearfix. Ещё его необходимо скрыть для устройств, на которых это действие выполнять не нужно. Осуществляется скрытие блока с помощью соответствующих классов, приведённых ниже.
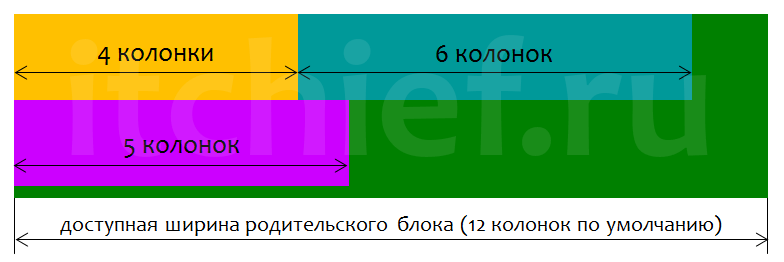
Ещё у плавающих блоков есть одна особенность. Например, если в вышеприведённом примере высота 1 блока будет выше, чем 2 блока. То 3 блок будет располагаться не на новой строчке, а "прилипнет" к правой стороне 1 блока.
Особенности float блоков

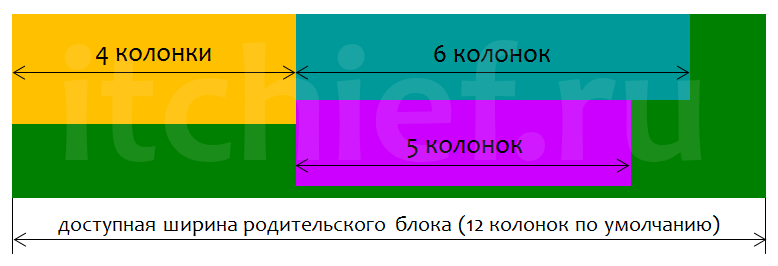
Чтобы этого не допустить, необходимо добавить блок с классом clearfix и сделать его видимым для необходимых устройств (например, на md и lg):
<div class="row"> <div class="col-xs-12 col-md-4">1 блок...</div> <div class="col-xs-12 col-md-6">2 блок...</div> <div class="clearfix hidden-xs hidden-sm"></div> <div class="col-xs-12 col-md-5">3 блок...</div> </div>
Основной принцип создания макета
Основной принцип создания макета заключается во вкладывании одних адаптивных блоков в другие. При этом их ширина - это всегда относительный параметр, который задаётся в процентном отношении (количеством колонок) от ширины родительского блока. Т.е. на любом уровне вложенности, например, ширина адаптивного блока в 6 колонок - это всегда 50% (6/12*100%) от ширины родительского элемента.
Например, разобьём некоторый блок (основной) на 4 блока (2 в первой строке и 2 во второй). Для простоты, макет создадим не адаптивный:
<div class="row"> <div class="col-xs-6">1 блок...</div> <div class="col-xs-6">2 блок...</div> <div class="clearfix"></div> <div class="col-xs-6">3 блок...</div> <div class="col-xs-6">4 блок...</div> </div>Создадим макет 3 блока (3 x 2):
<div class="row">
<div class="col-xs-6">1 блок...</div>
<div class="col-xs-6">2 блок...</div>
<div class="clearfix"></div>
<div class="col-xs-6">
<div class="row">
<div class="col-xs-6">3-1 блок...</div>
<div class="col-xs-6">3-2 блок...</div>
<div class="clearfix"></div>
<div class="col-xs-6">3-3 блок...</div>
<div class="col-xs-6">3-4 блок...</div>
<div class="clearfix"></div>
<div class="col-xs-6">3-5 блок...</div>
<div class="col-xs-6">3-6 блок...</div>
</div>
</div>
<div class="col-xs-6">4 блок...</div>
</div>
Нетрудно заметить, что разметка вложенного адаптивного блока выполняется также как и основного. Это означает, что не имеет разницы, какой уровень вложенности имеет блок, создание его макета выполняется по тем же правилам.Классы для адаптивного смещения блоков
В Bootstrap имеются адаптивные классы (col-?-offset-?), с помощью которых вы можете сдвинуть блок на определённое количество колонок вправо. Первый ? необходимо заменить на тип устройства (xs, sm, md или lg). Второй ? на количество колонок.
Например, зададим блоку на md устройствах ширину 8 колонок и расположим его в строке по центру (т.е. сдвинем его на 2 колонки вправо):
<div class="row"> <div class="col-xs-12 col-md-8 col-md-offset-2">1 блок...</div> </div>Кроме инструментов для адаптивного смещения блоков, в Bootstrap 3 есть ещё специальные классы, с помощью которых можно изменить порядок следования элементов в пределах одной строки.
Отзывчивые служебные классы Bootstrap 3
Bootstrap 3 содержит адаптивные (служебные) классы, которые позволяют управлять видимостью отображения элементов в зависимости от типа устройства.
Кроме указания устройства (xs, sm, md, lg), на котором будет виден блок, необходимо ещё указать то, как на этом устройстве он должен отображаться. Возможные варианты: inline, block и inline-block.
Вместо знака ? необходимо указать block, inline или inline-block. Т.е. указать, как данный элемент должен отображаться.
Например, добавление к элементу класса visible-md-block будет означать то, что он будет отображаться только на устройствах, имеющим viewport md (width viewport >=992px и <1200px). Выглядеть данный элемент на странице будет как блок (CSS: display:block;). Кроме этих Bootstrap 3 имеет ещё классы с противоположным действием. С их помощью можно скрыть элементы на определенных устройствах.
Например, элемент с классами hidden-xs и hidden-sm будет не виден сразу на 2 устройствах (xs и sm).
Кроме вышеприведённых отзывчивых классов, фреймворк Bootstrap 3 ещё содержит и такие, которые позволяют управлять видимостью элементов при печати.
Пример создания макета с помощью сетки Bootstrap 3
В этом разделе статьи рассмотрим процесс создания адаптивного макета для блока с использованием сетки Bootstrap 3. Макет состоит из трёх блоков. Эти блоки должны располагаться на устройствах так, как это показано на изображении.
 Разрабатывать макет обычно начинают с крохотных устройств (xs). На данном устройстве блоки имеют одинаковую ширину, равную 12 колонкам Bootstrap.
Разрабатывать макет обычно начинают с крохотных устройств (xs). На данном устройстве блоки имеют одинаковую ширину, равную 12 колонкам Bootstrap.
<div class="row"> <div class="col-xs-12">Контент блока 1...</div> <div class="col-xs-12">Контент блока 2...</div> <div class="col-xs-12">Контент блока 3...</div> </div>На sm блоки располагаются следующим образом:
- 1 - занимает всю ширину родительского блока;
- 2 и 3 (каждый из них) - ширину, равную 6 колонкам Bootstrap.
<div class="row"> <div class="col-xs-12 col-sm-12">Контент блока 1...</div> <div class="col-xs-12 col-sm-6">Контент блока 2...</div> <div class="col-xs-12 col-sm-6">Контент блока 3...</div> </div>

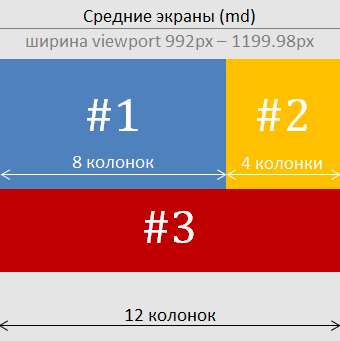
На md блоки 1 и 2 расположены на первой строке, а 3 блок - на 2 строке. 1 блок имеет ширину, равную 8 колонкам Bootstrap (col-md-8), 2 блок - 4 колонки (col-md-4).
3 блок должен всегда располагаться на 2 строке. Чтобы это гарантировать, перед этим блоком необходимо поместить дополнительный пустой блок с классом clearfix. Данный блок не позволит 3 блоку обтекать предыдущие блоки. Кроме этого необходимо иметь в виду, что блок с классом clearfix необходимо отображать только на md, т.к. данное действие на других устройствах не нужно.
<div class="row"> <div class="col-xs-12 col-sm-12 col-md-8">Контент блока 1...</div> <div class="col-xs-12 col-sm-6 col-md-4">Контент блока 2...</div> <div class="clearfix visible-md-block"></div> <div class="col-xs-12 col-sm-6 col-md-12">Контент блока 3...</div> </div>

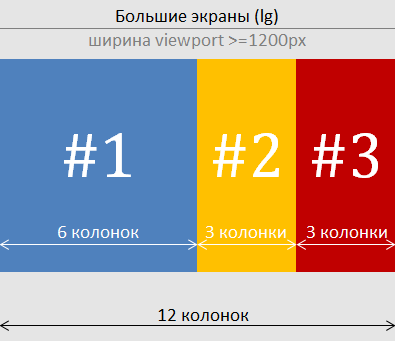
На lg адаптивные блоки расположены горизонтально и занимают вместе всю ширину. 1 блок имеет ширину равную половине ширины родительского элемента (col-lg-6), 2 блок - одну четвертую ширины (col-lg-3), и 3 блок - тоже должен занимать одну четвертую ширину родительского элемента (col-lg-3).
<div class="row"> <div class="col-xs-12 col-sm-12 col-md-8 col-lg-6">Контент блока 1...</div> <div class="col-xs-12 col-sm-6 col-md-4 col-lg-3">Контент блока 2...</div> <div class="clearfix visible-md-block"></div> <div class="col-xs-12 col-sm-6 col-md-12 col-lg-3">Контент блока 3...</div> </div>