Введение в UI Components Magento 2: Путь к Пониманию

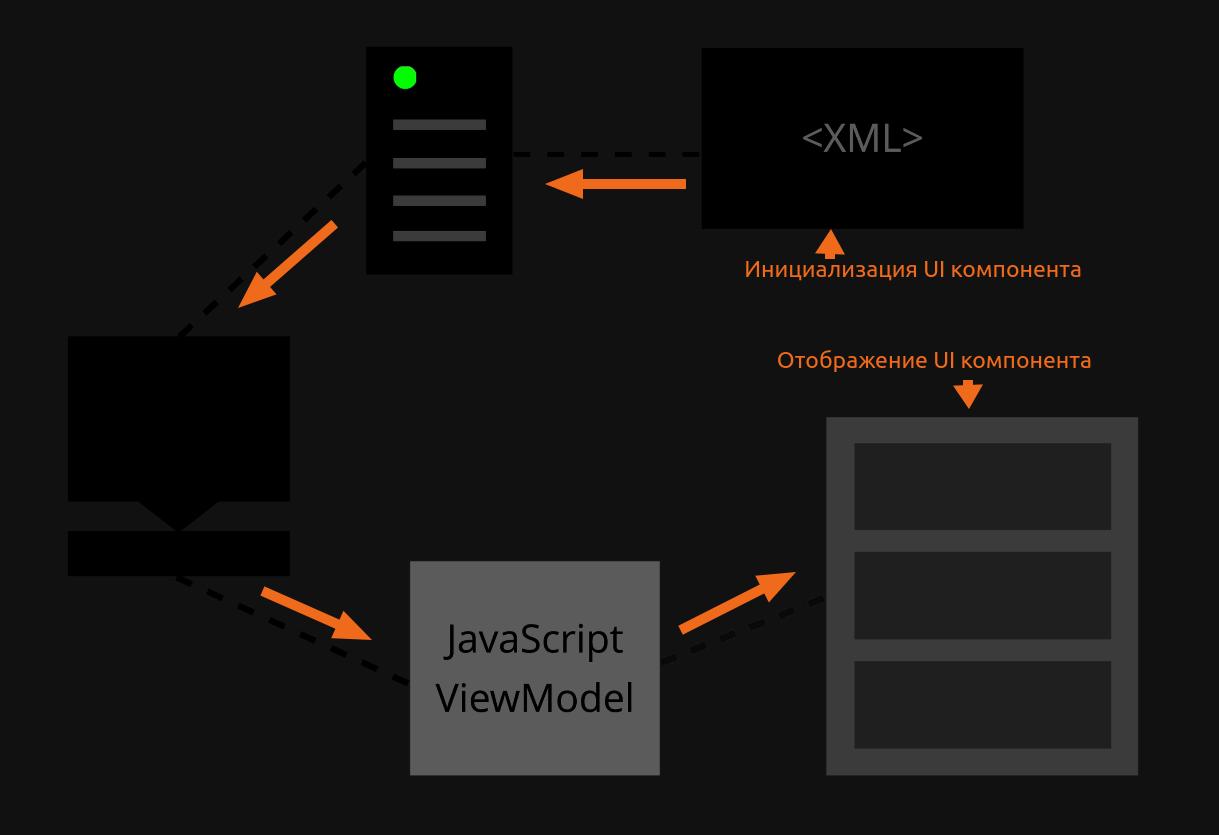
Magento 2 - это платформа, основанная на архитектуре Model-View-ViewModel (MVVM). Это значит, что существует эффективная абстракция между слоем данных (Model), слоем представления (View) и условной логикой, которая может повлиять на отображение. В этой статье мы подробно рассмотрим один из важных элементов этой архитектуры - UI Components.
Что такое UI Component?
Если вкратце, UI Component - это аналог компонентов в React или Vue, представляющих собой реальные элементы на веб-странице. Эти компоненты рендерят фрагмент кода, представляющий пользовательский интерфейс (UI). Важно отметить, что UI Components могут сочетать в себе как данные с сервера, так и клиентскую отрисовку.Структура Magento 2 View Layer
Первая буква "V" в MVVM - это представление в Magento, представленное тремя основными компонентами: "layout", "blocks" и "templates".1. Layout
Макет страницы создается с использованием XML и формирует основную структуру страницы. Блоки размещаются на странице, представляя собой разделы на странице в рамках макета.
2. Blocks
Блоки - это секции страницы в макете, представляющие собой серверно-отрисованные элементы страницы.
3. Templates
Шаблоны - это сочетание PHP и HTML, представляющее собой PHTML файлы, формирующие содержание страницы.
4. UI Components
Однако эти три компонента представляют только серверную часть отображения. На клиентской стороне существует еще один уровень - JavaScript.